티스토리 부업을 하는 사람이 많아지면서 댓글 작업 하는 사람들도 많아지는 것 같습니다. 수익형 블로그의 경우 이웃 소통이 필요하지 않기 때문에 댓글창을 닫았지만 좀 더 확실하게 댓글창을 숨기는 방법에 대해 알아보겠습니다.
티스토리 북클럽 스킨 댓글 창 숨기는 방법
html을 이용해 필요 없는 부분을 숨기는 방법은 필요 없는 윗 부분에 "<!--"와아랫부분에 " --> "를 넣어 주면 됩니다. html화면에서 댓글 창 부분을 찾은 후 <!-- / -->를 넣어주면 그 부분을 숨길 수 있습니다.
1. 티스토리 블로그 꾸미기의 스킨편집 설정을 눌러줍니다.
2. html 편집 버튼을 눌러주세요.


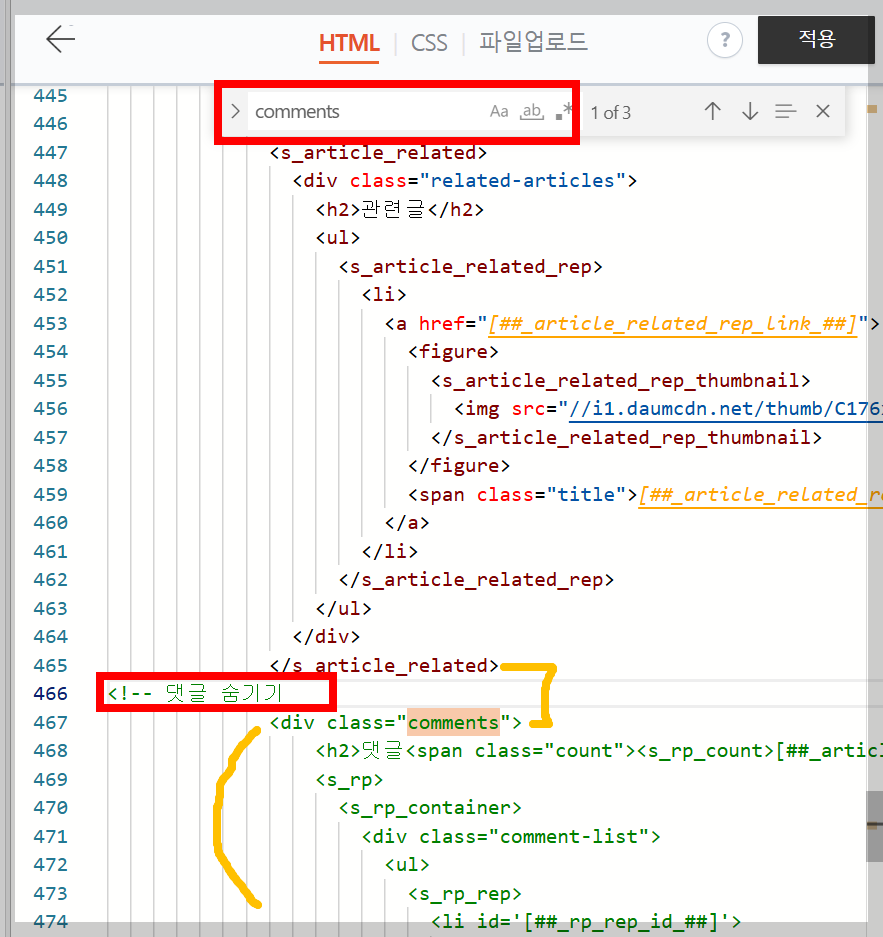
3. Ctrl+F키(찾기)를 눌러 'comments'를 적습니다. 엔터키를 누르면 댓글 설정 부분을 찾을 수 있습니다.

4. 댓글 코멘트 위의 </s.. 부분을 찾아 그 위칸에 (엔터로 줄 바꿈) " <!-- 댓글 숨기기"라고 적어 주세요.
댓글 숨기기라고 쓰지 않아도 상관없지만 혹시 실수한 경우 쉽게 찾기 위해서 적어 줍니다.
5. 댓글 창 숨길 부분을 닫는 코드를 적는 부분은 </s_permalink_article_rep> 바로 윗부분입니다. 바로 윗줄에 "댓글 숨기기 -->"라고 적어 주세요.

6. 적용 버튼을 누른 후 블로그 글에 댓글 창이 사라진 것을 확인합니다.

- 숨기기 코드의 첫 부분을 "<! -- " 적으면 그 아래의 코드들은 모두 초록색으로 바뀝니다.
- 위의 화면에서 초록색으로 표시된 글씨는 모두 숨김 처리가 된 것입니다.
- 제대로 마무리하지 않으면 아랫부분은 모두 숨김 처리가 되니 코드 입력 후 꼭 원래 화면에서 확인을 해주세요.
- 코드 마무리 (-->)를 적으면 그 아랫부분은 다시 활성화가 되는 것도 확인할 수 있습니다.
생각보다 어렵진 않지만 html에 익숙하지 않으면 숨김 코드를 넣어야 하는 부분을 찾는 게 조금 헷갈릴 수 있습니다. 그래도 삭제만 하면 다시 돌아오니 너무 걱정하지 않으셔도 됩니다.
다만, 지금 이 방법은 북클럽 스킨을 사용하는 경우 사용할 수 있는 방법입니다. 제 스킨은 오디세이라... 아직 막는 방법을 못 찾았네요.ㅜㅜ하하..
(오디세이 스킨 댓글창 막는 방법 알아내면 다시 포스팅할게요.ㅜㅜ)
'간단 부업' 카테고리의 다른 글
| 소셜 라우더-영화 리뷰 체험단, 영화보고 용돈 벌기(시작부터 출금까지) (0) | 2024.06.05 |
|---|---|
| (간단부업) 채팅으로 대화하며 지식 판매하기-플랜씨 1:1 커피챗 (0) | 2024.04.26 |
| 구글 애드센스 GDPR 메시지 작성하고 내 사이트에 게시하기 (0) | 2023.12.15 |
| 사진부업-프리픽(FREEFIK)휴대폰 사진으로 간단 부업하기 1 (0) | 2023.10.27 |
| 사진 부업 오라운드(Oround) 상품 등록 및 수정 해보기 (0) | 2023.08.23 |



